Discovering the Game-Changing ChatGPT HTML Web View Extension!
Discovering the Game-Changing ChatGPT HTML Web View Extension! 🚀

Of course I made a quick video preview on my YouTube channel too: https://youtu.be/mgq5aE3PykQ (german)
As a web developer, I always look for tools that can make my workflow more efficient. Recently, I stumbled upon the ChatGPT HTML Web View extension, and it has completely transformed my coding experience within ChatGPT.
Introduction
Let me take you on a journey of how I discovered the ChatGPT HTML Web View extension and why it has become an indispensable part of my web development toolkit. This extension brings HTML, CSS, and JavaScript code snippets to life right within the ChatGPT interface, making coding discussions more interactive and enjoyable.
Features in Detail
🎥 Live Code Previews
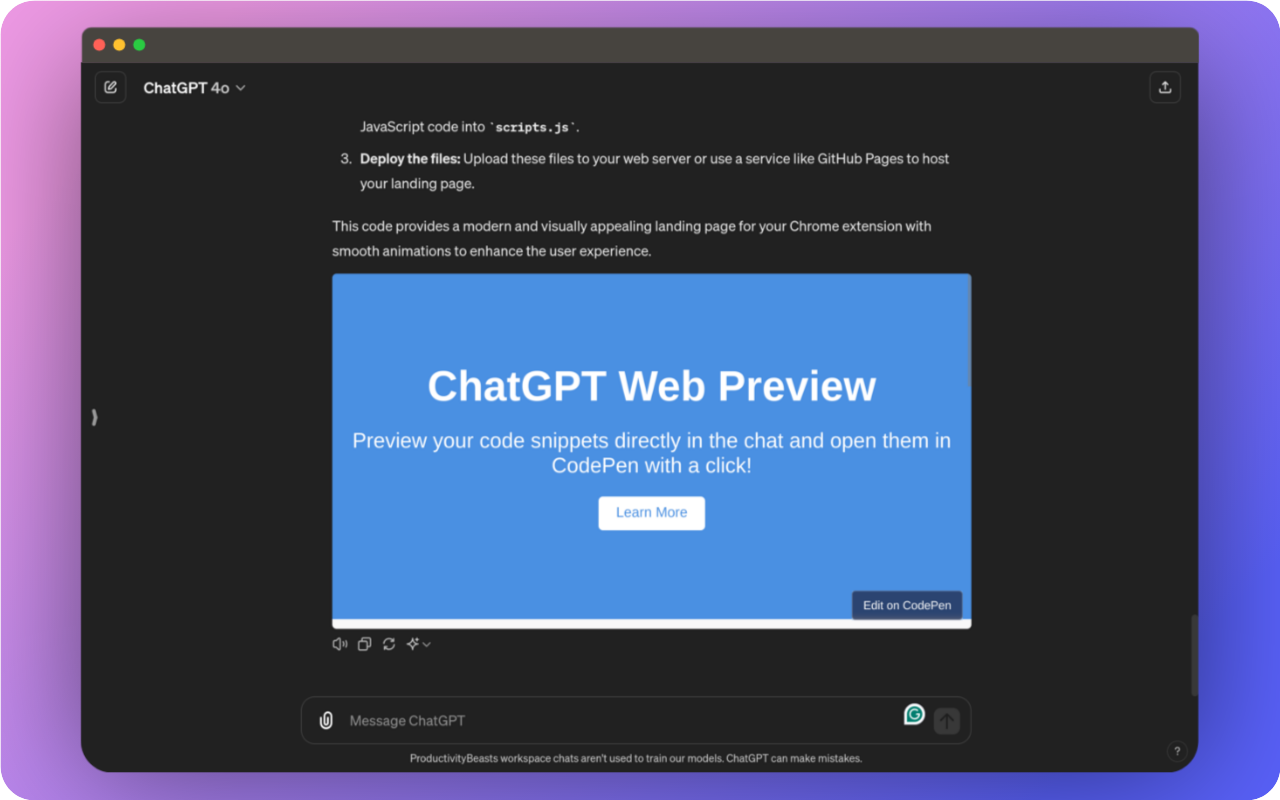
The first thing that caught my eye was the live code previews. As soon as I typed in some HTML, the extension rendered it in real-time right below the code block. No more switching between the chat and my code editor—it's all there in one place!
🧩 Seamless Integration
The integration with ChatGPT is flawless. The code previews appear seamlessly within the conversation, making it incredibly intuitive to follow along. It feels like a natural extension of the ChatGPT interface, enhancing the overall user experience.
🔄 Automatic Updates
One of the most convenient features is the automatic updates. The extension continuously monitors the chat for any new code snippets and updates the previews accordingly. I never have to worry about refreshing or manually updating anything—it's all taken care of.
🚀 CodePen Integration
When I'm ready to dive deeper into my code, the one-click CodePen integration is a lifesaver. I can instantly launch my code snippets in CodePen, with all the HTML, CSS, and JavaScript sections pre-filled. It’s perfect for experimenting and sharing my work with others.
💅 Customizable Appearance
The extension's design is sleek and modern, fitting perfectly with the ChatGPT interface. I love that I can customize the appearance of the code previews to match my personal style, making my workspace as visually pleasing as it is functional.
User Experience
Using the ChatGPT HTML Web View extension has been a game-changer for me. It has streamlined my workflow, saving me the hassle of juggling multiple tools. The real-time previews help me catch errors early and visualize changes instantly, boosting my productivity and making coding more fun.
My Perspective
As someone who loves exploring new tools, finding this extension was like hitting the jackpot. It has made my coding sessions more interactive and engaging. I no longer feel the need to constantly switch between my chat and editor—everything I need is right there in the ChatGPT interface.
If you're a web developer like me, I highly recommend giving the ChatGPT HTML Web View extension a try:
- Head over to the Chrome Web Store or Firefox Add-ons.
- Search for "ChatGPT HTML Web View" and click "Add to Chrome" or "Add to Firefox."
- Customize the settings to your liking and start enjoying live code previews in your ChatGPT conversations.
Contribute on GitHub
The extension is open-source, and I encourage you to contribute to its development. Visit the GitHub Repository to share your ideas, submit pull requests, or even create your own customized version. Together, we can make this tool even better!
In conclusion, the ChatGPT HTML Web View extension has revolutionized the way I code and interact with ChatGPT. It's a must-have tool for any web developer looking to enhance their workflow. Happy coding! 💻✨